The Opportunity
(Problem to be Solved)
Discover new ways to increase awareness of shared experiences within video calls on the Messenger mobile app.
Target Audience
This entry point shipped in December 2022 in a 6% rollout to Vietnam and Thailand (about 100+ million Messenger users). It will continue to be rolled out progressively to more users across the world.
My Collaboration Partners
Product Design
User Research
Software Engineers
Product Manager
Translations Team
Messenger Design System Team
My Role
Started as the UX Content Designer then also (due to layoffs in November) took on all Product Design to make significant impact in the last two high-pressure months before the first public release in December 2022.
My Impact
Uncovered key gaps in flows that had been overlooked.
Collaborated with User Research to rework content for an entry point within the Design System constraints.
Quickly responded to rapidly shifting engineering needs.
Helped translators with definition clarity.
Contributed to pre-mortem discussions and “dogfooding” test sessions.
Created future proof content for edge cases.
THE OPPORTUNITY
Video calls are longer and more frequent
User research indicated to our team that shared activities during video calls:
Provide subject for conversation
Lead to longer, more engaged calls
Reduce pressure of face-to-face interaction
Reduces anxiety of having nothing planned
My analysis discovered gaps in the product flows
My first action was to set up a meeting with the Product Designer to get context and learn where I could contribute.
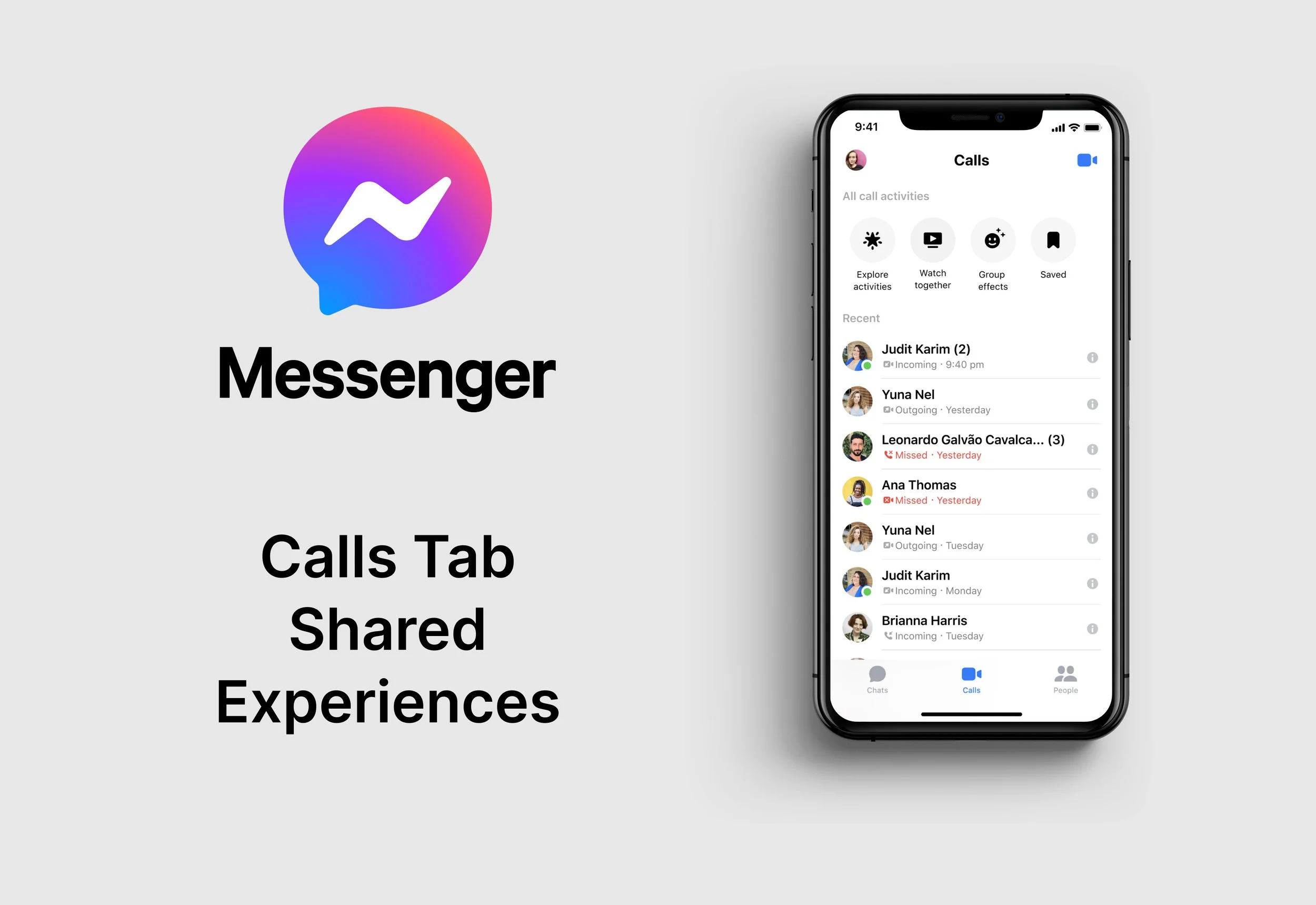
“Jen set herself up for success from the beginning by asking me to walk her through the (Disco) flows. Throughout our sync, she asked thoughtful questions around the user problems the project addresses, historical context surrounding the Watch Together and Group Effects flows, and how best to collaborate with me in and outside of the Figma file. Because she nailed her onboarding really early on in our partnership, she was able to confidently go about duplicating mocks and effectively communicate and iterate on her designs even in real time.” — Maxine Kho, Product Designer at Meta
Then I analyzed the flow on my own. I wanted to learn as much as I could about the product area and problem space. In my analysis I identified problems with one part of the flows and the Product Designer quickly fixed it. It helped to have my fresh set of eyes look through a large project like this one.
“Jen identified glaring gaps in the product flows. She surfaced an inconsistency between the "Leave game" CTA on a call screen mockup and the "End game for everyone?" header on the confirmation dialog to Grace, the Product Designer on the Play Together team, which resulted in the inclusion of both "End game" and "Leave game" as possible actions users can take while playing a game on a call.” — Maxine Kho, Product Designer at Meta
“Jen challenged existing designs and provoked healthy conversation around the broader content framework for Disco, lending her vision to the success of the larger work stream beyond the scope of her work.” - Maxine Kho, Product Designer at Meta
“Asked for feedback early and often. Jen readily looped in various XFN (cross-functional partners) to her work and made sure that she's taken into consideration a more well-rounded point of view on her designs. To gain context more broadly, Jen participates in pre-mortem discussions with Engineering, Product Management, and Data Science partners where we spot risks to launch and identify respective mitigations. From these conversations, Jen takes action items with quick turnarounds of 0-1 days, enabling our team to quickly iterate on designs in time for public testing.” — Maxine Kho, Product Designer at Meta
Collaboration improves outcome
I contributed to cross-functional pre-mortem discussions to address potential risks. I also contributed to multiple group testing sessions (internally known as “dogfooding”) to catch and correct problems before launch. As issues with content and the flow arose, I quickly responded and resolved them.
MY PROCESS
USER RESEARCH FEEDBACK
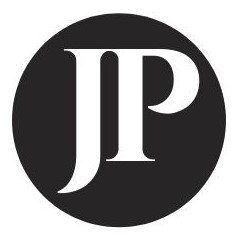
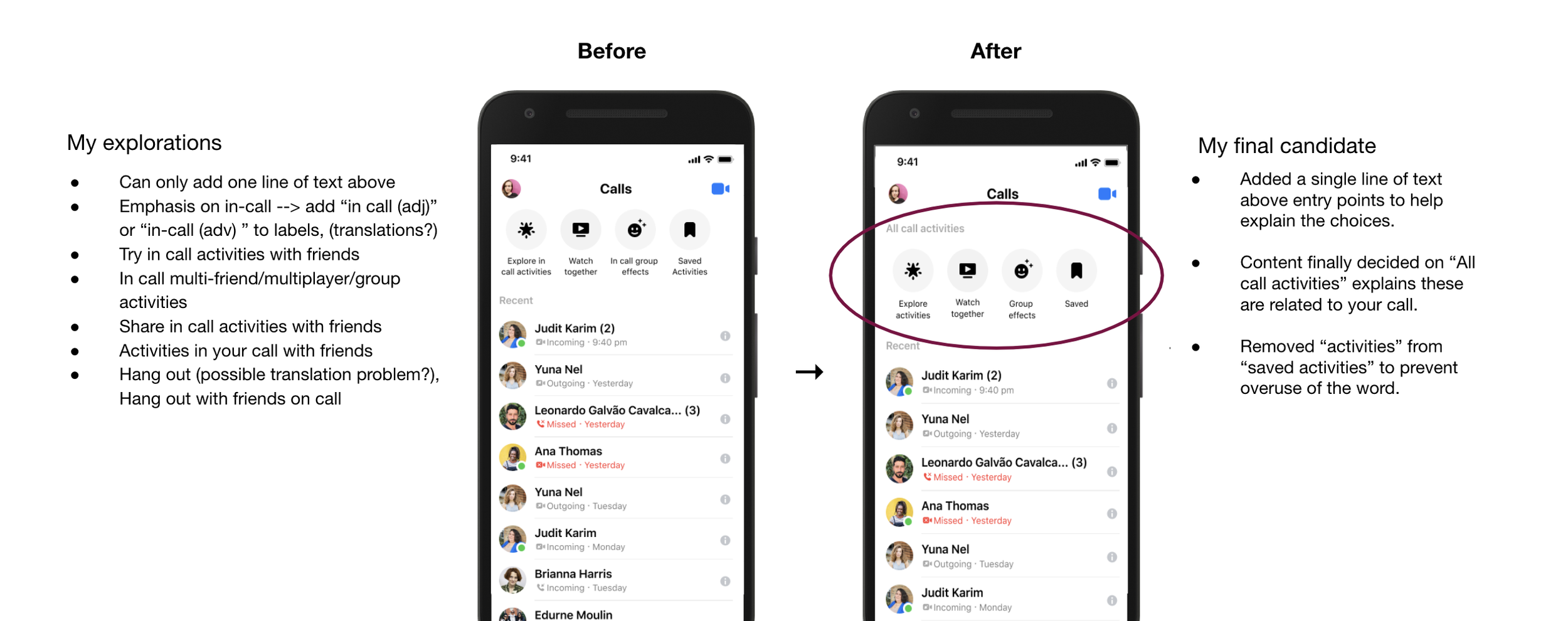
Entry point changes based on user research feedback
Recent user research determined there was confusion among users about the purpose of these circles at the top of the page and how they related to calls. I explored a few ideas then met with the User Researcher and Product Designer. We each shared our thoughts on the best solutions, and all agreed on one final candidate that would best implement the researcher’s feedback into a solution.
I created a prototype then discussed these changes with engineering and the product manager. All were supportive of the changes as proposed.
Sudden layoffs affected our teams designers and managers but engineering was still being held to the same deadlines. Engineering reached out to me, as the only Design team member remaining, to help with the UX strategy for a few edge cases that had not been addressed yet.
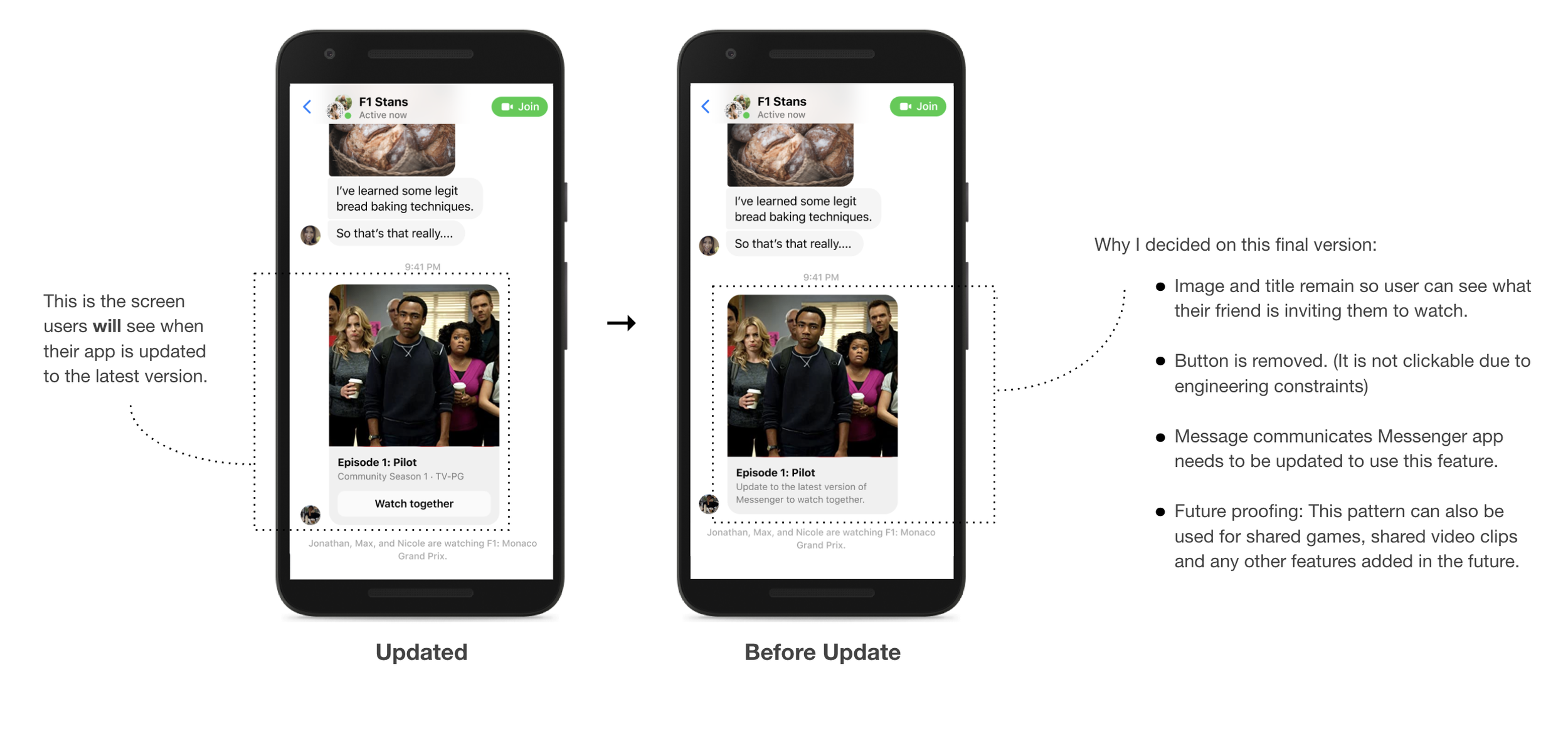
Messenger must be updated to use these new shared features. The ideal experience would be allowing the user to click on an image or button to guide them in updating the app this wasn’t possible due to engineering constraints.
Establish constraints
I jumped on a call with the Software Engineer and we discussed any known constraints. We established the following technical constraints existed:
Tapping to bring up a dialog or prompt to update the app was an engineering constraint/not supported.
Graying out the XMA was an engineering constraint/not supported.
Limited availability: The solution I create will need to be used in co-watch for Android and iOS. It also needs to be used for AR (Augmented Reality) on Android and with the desktop app which are both not currently supported.
Determining the content I will use
I searched through Meta’s extensive string management system to find examples of content used in similar situations on similar projects. I created a list and tested out a number of options.
Iterations, UX and content choices leading to a final solution
After narrowing down this list to a few best options I tested them in the designs. Then I chose the final user flow and content that fit within the engineering constraints, met all the requirements I had established and explained in the most complete and yet simple way.
EDGE CASE WORK WITH ENGINEERING
My strategy to establish UX content for edge cases
My Software Engineer peer gave me a positive review after it was shipped.
I worked with Jen on calls tab disco project this half:
”Very responsive on the content requests: Throughout the calls tab disco collaborations, the engineering team has had a lot of content requests which Jen was very responsive and delivered high quality content.”
”Valuable opinions when lacking UX designer: After our UX designer was no longer with the company, I worked with Jen directly on a few content/UX decisions. Although some of them were ambiguous, Jen stepped up and got great context outside of our team in order to form an optimized UX decisions.” -Ying He, Software Engineer at Meta.
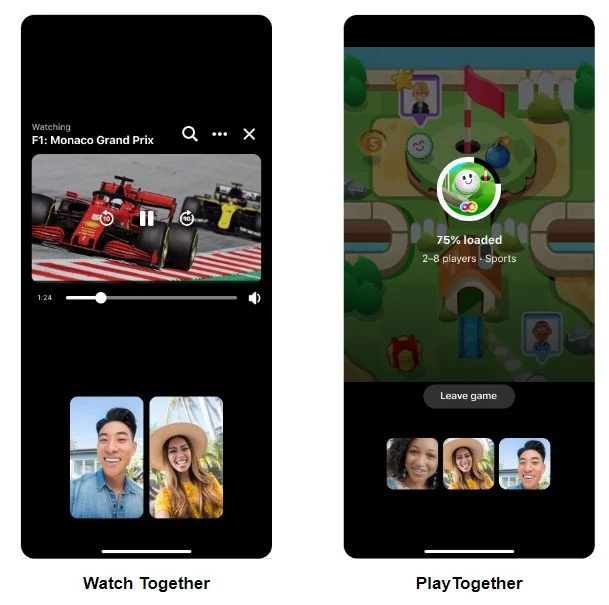
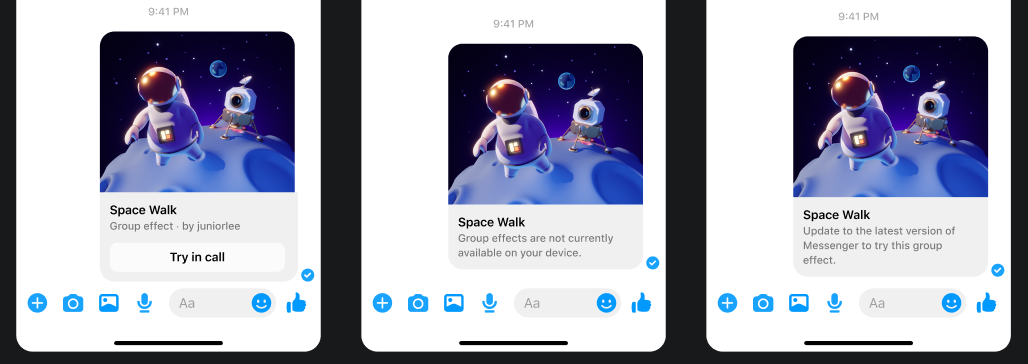
My content will successfully work in various contexts such as the “group effect” feature below and is created to be future proof as new features are added.
This is the ideal “updated” XMA people will see.
This is the Android version,
not yet supported.
This is the iOS version,
requesting an app update.
WORK WITH TRANSLATORS
As a Content Designer I also work with internationalization and translation teams. A high-priority problem arose with the translators of this project related to the word “Watch”, a header we were using within the shared experiences. I received a message from the translators who needed more information to determine if the “Watch” header was being used as a verb (action) or related to a product (a wristwatch or timepiece). I had the opportunity to define the term in more detail in Meta’s String Manager system for this specific translation and this will now be used in future translations of the product.
NEXT STEPS
The entry points were shipped early December 2022 to about 100+ million Messenger users and will be continually rolled out to more in 2023.