My role: Lead Content Strategy Consultant and Project Manager
My impact:
Managed content update project for the International Services Office website
Organized new site architecture and created new sitemap
Gathered, audited, and analyzed existing content to check for gaps and redundencies
Organized the content on each page for better readability
Improved voice and tone and also suggested edits based on federal plain language guidelines
My role
Managed project that was “in progress” for 4 years.
The International Services Office (ISO) website has been in need of major content strategy and user experience improvements for a long time. The site previously existed in an unsupported template while the rest of the University of Rochester is built using a standard WordPress theme.
I was brought on to scope, manage and carry out the work on this UX Strategy and Content Design project where there was no project manager. The department didn’t know how to get it from the audit work that had already been completed to final prepared files for an updated website.
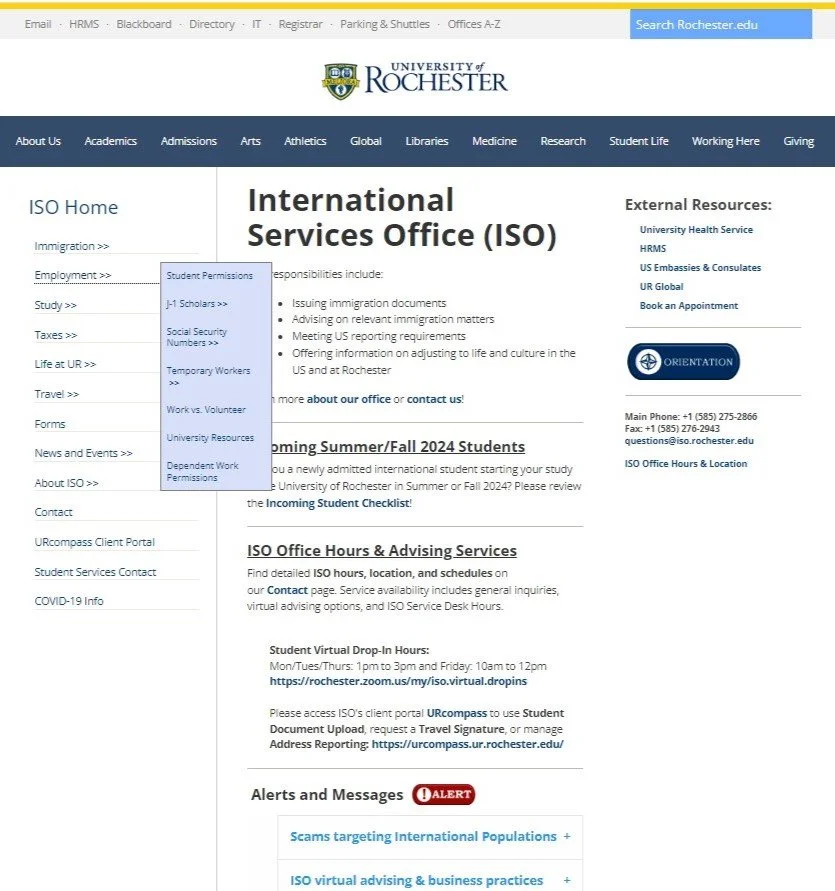
After: This is with my new navigation and pages (menu expanded).
Before: This is an image of the website as I started (menu expanded).
My Impact
I coordinated and collaborated with each Subject Matter Expert about their specialized content to establish needs and set expectations. Then I created a project schedule and held a kickoff meeting with the full group.
The Subject Matter Experts had kept the site information updated but feedback continually told them it was too difficult to find and the wording was too formal (it contains a lot of legal and government information). I modified each page with layout components and edited the content to be more human sounding and helpful (based on federal plain language guidelines).
During this project I completed the following:
Identified and filled information gaps and data needs, team needs and user needs.
Performed content audits: quantify pain points and identified how we’ll measure success.
Made recommendations and approach/tradeoffs - reviewed with key stakeholders for signoff.
Addressed contingencies: availability of team, launch window, specific templates to be used.
Created project schedule and kickoff meeting with full group to set expectations.
Improved the user experience by organizing content and navigation.
Added instructions noting which navigation components to use with each pages content.
Recognized user personas and their needs to ensure proper messaging.
Using site analytics and user interviews I organized a new navigation strategy, creating a new Information Architecture / sitemap.
Final handoff
I handed it off all my detailed files for this project to the University’s Digital Services team. I’m thrilled I was able to strategize the content for the University to better serve all who use it.